When creating a web mapping application, versions of the WebApp builder have been used up to this point. This lab introduces the ArcGIS API for JavaScript 1. This allows the user to create a web app from scratch. This takes a certain amount of HTML and JavaScript coding skills. The API allows the user to use many tools that ESRI provides, by calling them in their code. This allows the user to have a large amount of control on what their application looks like and how it performs. This is very useful in many situations where the WebApp builder limits the developer. In this lab three different web applications will be created to show the capabilities of using ArcGIS API for Javascript to create web mapping applications.
Methods:
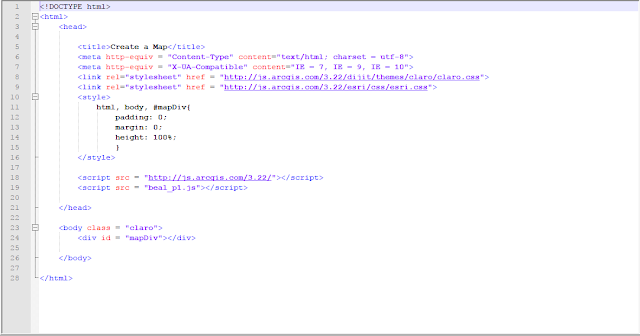
The first section of this lab was to write code that referenced esri and dojo's css style documents and to bring in a web map. This first image is the HTML page that does this. It also references the JavaScript file that opens the webmap.
This is the JavaScript file that is referenced in the HTML page above. It simply calls in the map from the dojo library as a function and then declares the center, zoom and basemap.
Part 2
The second part of this lab was to build an online map with a functioning service built in. This was done by creating a similar HTML page as the one above and calling in a more complex JS (Javascript) file. This HTML page is almost the same as the one above but with a few slight differences. This one uses a small amount of CSS within it to create a border, and set the height and width. The next difference in within the script tag. This HTML page declares the dojoConfig variable and sets a few parameters for when the webmap is loaded.
The following image is the JS file that is referenced in the HTML page above. This code pulls in a map from the Dojo library, sets parameters then brings in an ESRI sample service and inserts it into the webmap.
Part 3 of this lab was more complex than the first two. This section of the lab was to create a routing application from scratch. This was done in a similar was as the previous two examples except with different javascript for the functionality. The HTML page is a simple page that sets the parameters then calls in the JS file. This one has a short paragraph that shows up beneath the map to give the user some instruction on what the map does.
This JS file uses ESRI and Dojo libraries to call in the map and then use the ESRI routing service.
Results:
This first map is the simple map from part one. The task was simply to call in a webmap.
This next map is from part two of the lab. A simple wemap was pulled into the application and a feature service hosted by ESRI was placed on top of that webmap. This is a very useful function that will be the basis of most web mapping applications. The ability to have data on a map is what makes maps so powerful.
This last map is the routing application that was created. This is a powerful yet simple application that was easily created. The user simply has to click two points and a route is created. This is a very simple application that can be expanded on and turned into a full out interactive routing application.
Sources:
Cyril Wilson










No comments:
Post a Comment